
Active Visualization
Tools
Rhino, Grasshopper, Adobe Creative Suite, HTML, Javascript, Node.js, Particle, Open Processing, VSCode, C++
Team Member
Reina Li, Christine Marcelino
Problem Overview
As the trend of home-based exercise surges, a critical issue emerges: the disconnect between individuals and the output monitoring their physical activity, which is usually portrayed in numerical data. This disconnection leads to diminished motivation and reluctance to engage in workouts due to discouraging data feedback.
Outcome
The 2 parts wearable serves as both a motivator and communication tool, revealing the inner well-being state through dynamic visualizations, making it more accessible for individuals without a numerical background.
Process
01.
Empathize
02.
Define
03.
Ideate
04.
Prototype
05.
Testing
06.
Reflect
How can we design a product for home-based exercise routines that boosts motivation and encourages consistent engagement?
Define
What is the problem

Age 23-55
59% of Americans preferred working out at home in 2020.
At-home fitness calculations are typically calculated on devices, providing users with a cluster of numbers that can be overwhelming and difficult to comprehend.

60%
More than 60 percent of people in US experience data overload especially on fitness apps

Ideate
User Journey map

Something we discovered during this session and after talking with several individuals is that visual representation as an output could be very motivating. It serves as dynamic drawings that react according to the biosensors.
Ideate
Human-Machine Model
Idea 1:

Idea 2:

Given the type of sensors we are using and the limitations of particle cloud, we decided to pursue the second ideation.
Prototype
Assigning variable to each specific element within the drawing
-
Increase in acceleration -->width of the circle expand
-
Increase in heartrate --> size of radius of the individual ring increases
-
Increase in breathing rate --> the color gets warmer
Physical



Breathing Sensor breadboard: stretch sensors, jumper wires, potentiometer.
Wrist Sensor breadboard: accelerometer, pulse sensor, wires.

Prototype
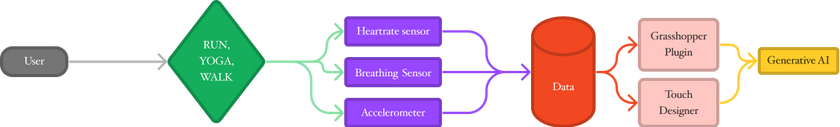
Digital- Visual Output
After many trials, we ended up publishing the data from the hardware through Postman and Node.js, running it on localhost, and building a stronger wearable base to hold the hardware.

Prototype Changes
Testing
Iteration on 3D Prototype

Belly wearable


Arm wearable
Reflect and Prototype
The physical wearable combines two parts: one part is the breathing sensor, measuring the breathing stretch rate, and the other part is a wearable that can be strapped onto the arm to measure pulse rate and acceleration rate. I worked solely on rendering, designing, and developing the arm wearable.
Quiet and Active Usage Scenerios
Demonstration


Scenarios 2: When the user in a high active state, the pulse and acceleration is relatively higher. The radius of the indivisual ring in the drawing is bigger and the overall circle is more “open”.
Scenarios 1: When the user in a non active state, the pulse and acceleration is relatively lower. The radius of the indivisual ring in the drawing is thinner and the overall circle is more “closed”.


Takweaways
Next Step and Learning
Being adaptive working with close deadlines
We had less than a month to prototype the entire project before presenting to a large panel. This experience taught me valuable lessons in problem-solving under time constraints. We generated ideas efficiently and my coding skills improved significantly.
I also consulted with experts on alternative technical skills. I want to give a shoutout to my partners for working together so closely on this project!
